User Console Login Page
Rather than using the default User Portal login page verbiage, I recommend customizing the page to share useful information with your end-users.
Examples of useful customizations:
- Corporate video announcements
- Flash demo for new products
- Solutions to common problems
- Service level agreements (help desk tickets, printer outages, etc.),
- Company news
- Known IT issues (Exchange Server down)
- News aggregator
- Patching and reboot schedules
- Any system maintenance or downtime anticipated
- HTML Calendar such as Google Calendar
- Polls (http://polldaddy.com/signup-free/)
- Twitter Feeds (https://twitter.com/settings/widgets/new/user)
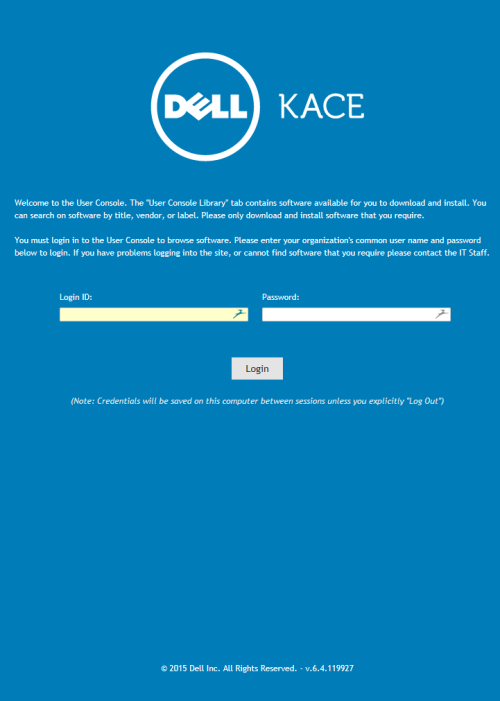
Default Login Page
As you can see, the default "code" is very basic:
Welcome to the User Console. The "Downloads" tab contains software available for you to download and install. You can search on software by title, vendor, or label. Please only download and install software that you require.<br/><br/>You must login in to the User Console to browse software. Please enter your organization's common user name and password below to login. If you have problems logging into the site, or cannot find software that you require please contact the IT Staff.Screenshot of the default verbiage:

Customizing the Login Page
By "dressing up" the Login page, you can make the site more usable, useful, and even impactful. Another benefit is the ability to make the page look more like other websites your end-users are comfortable with - to make user-facing sites more consistent. Of course, once a user logs in, the clarity design will take over. But at least while their end-user is on the login page, the experience can be consistent with whatever other sites the customer might have.
Below, I've included several examples of page customization code (and screenshots of the associated look-and-feel), as well as a description of how that particular snippet is useful.
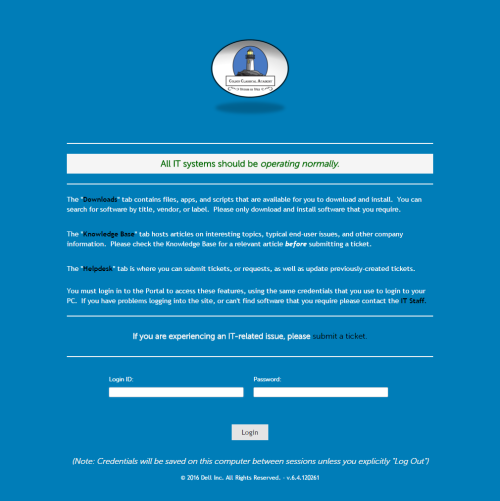
Basic Improvement - Examples
<html>
<body>
<p>
<hr />
<h2 align="center"style= "background-color: #F5F5F5 ;color: #0085C3 ;"> <b><span style="color:#006600;">All IT systems should be <em><strong>operating normally.</em></strong></b></span></p></h>
</p>
<h5>
<hr>
The "<strong><span style="color:#000000;">Downloads</strong></span>" tab contains files, apps, and scripts that are available for you to download and install. You can search for software by title, vendor, or label. Please only download and install software that you require.</p>
<p>
</p>
The "<strong><span style="color:#000000;">Knowledge Base</strong></span>" tab hosts articles on interesting topics, typical end-user issues, and other company information. Please check the Knowledge Base for a relevant article <em><strong>before </strong></em>submitting a ticket.</p>
<p>
</p>
The "<strong><span style="color:#000000;">Helpdesk</strong></span>" tab is where you can submit tickets, or requests, as well as update previously-created tickets.</p>
<p>
</h>
<br>
You must login in to the Portal to access these features, using the same credentials that you use to login to your PC. If you have problems logging into the site, or can't find software that you require please contact the <a href="mailto:ron_colson@dell.com?subject=User%20Portal%20Issue"><u><strong><span style="color:#000000;">IT Staff.</u></a></strong></span></p>
<hr />
<h3 align="center"style= ;"> <b><span style="color:#F5F5F5;">If you are experiencing an IT-related issue, please <a href="http://k1000.tallymac.local/userui/ticket_list.php?__SPRESTORE"><u></b><span style="color:#000000;">submit a ticket.</u></a></span></p>
<hr />
</body>
</html>

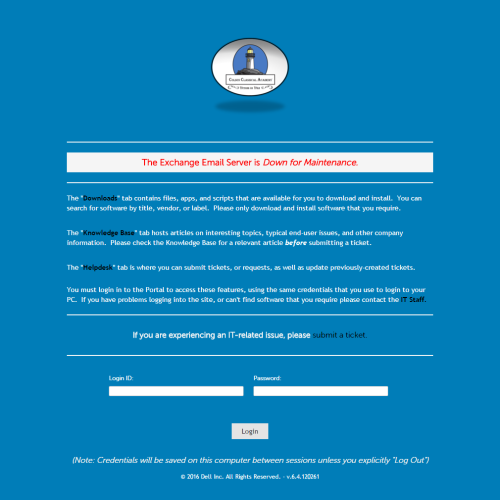
And this:
<html> <body> <p> <hr /> <h2 align="center"style= "background-color: #F5F5F5 ;color: #0085C3 ;"> <b><span style="color:#ff0000;">The Exchange Email Server is <em><strong>Down for Maintenance.</em></strong></b></span></p></h> </p> <h5> <hr> The "<strong><span style="color:#000000;">Downloads</strong></span>" tab contains files, apps, and scripts that are available for you to download and install. You can search for software by title, vendor, or label. Please only download and install software that you require.</p> <p> </p> The "<strong><span style="color:#000000;">Knowledge Base</strong></span>" tab hosts articles on interesting topics, typical end-user issues, and other company information. Please check the Knowledge Base for a relevant article <em><strong>before </strong></em>submitting a ticket.</p> <p> </p> The "<strong><span style="color:#000000;">Helpdesk</strong></span>" tab is where you can submit tickets, or requests, as well as update previously-created tickets.</p> <p> </h> <br> You must login in to the Portal to access these features, using the same credentials that you use to login to your PC. If you have problems logging into the site, or can't find software that you require please contact the <a href="mailto:ron_colson@dell.com?subject=User%20Portal%20Issue"><u><strong><span style="color:#000000;">IT Staff.</u></a></strong></span></p> <hr /> <h3 align="center"style= ;"> <b><span style="color:#F5F5F5;">If you are experiencing an IT-related issue, please <a href="http://k1000.tallymac.local/userui/ticket_list.php?__SPRESTORE"><u></b><span style="color:#000000;">submit a ticket.</u></a></span></p> <hr /> </body> </html>

While these kinds of edits are useful, the attention you could draw to the urgent notice at the top might not have been quite as attention-grabbing as you might like. There are certainly additional steps you could take, like embedded videos or widgets, larger fonts, Javascript pop-ups, and so on. But even these, in many cases, left something to be desired. Quite often KACE customers would request the ability to change the background color of the entire page - a change that has always required the purchase of Remote Professional Services (RPS) to accomplish. But, now you have the ability to make this change yourselves. So, with that in mind, I've shown some examples with different background colors, below.
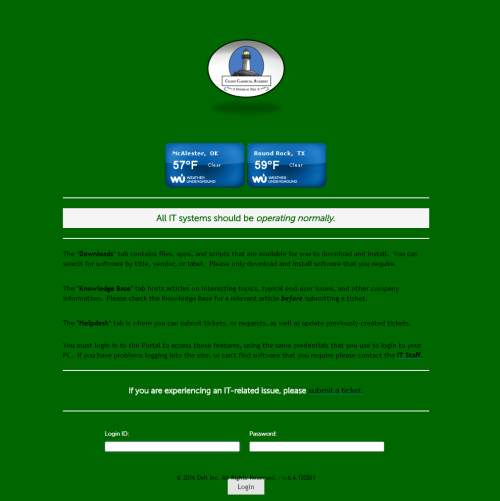
Customizing the Login Page - New Techniques
Here, I've included some examples of page customization code (and screenshots of the associated look-and-feel), as well as a description of how that particular snippet is useful:
<html>
<body style="color: black; background-color: rgb(0, 102, 0);"
alink="#000099" link="#b20838" vlink="#990099">
<p>
<!-- start weather widget code -->
<A ID="top"> </a>
<h2 align="center">
<!--Weather for McAlester-->
<a href="http://www.wunderground.com/cgi-bin/findweather/getForecast?query=74501&bannertypeclick=wu_blueglass" target="_blank"><img src="http://weathersticker.wunderground.com/cgi-bin/banner/ban/wxBanner?bannertype=wu_blueglass&airportcode=KNUQ&ForcedCity=McAlester&ForcedState=OK" alt="Click for McAlester, Oklahoma Forecast" height="90" width="160" /></a>
<!--Weather for Round Rock-->
<a href="http://www.wunderground.com/cgi-bin/findweather/getForecast?query=zmw:78664.1.99999&bannertypeclick=wu_blueglass" target="_blank"><img src="http://weathersticker.wunderground.com/cgi-bin/banner/ban/wxBanner?bannertype=wu_blueglass&airportcode=KEDC&ForcedCity=Round Rock&ForcedState=TX" alt="Click for Round Rock, Texas Forecast" height="90" width="160" /></a>
</h>
</p>
<p>
<hr />
<h2 align="center"style= "background-color: #F5F5F5 ;color: #0085C3 ;"> <b><span style="color:#006600;">All IT systems should be <em><strong>operating normally.</em></strong></b></span></p></h>
</p>
<h5>
<hr>
The "<strong><span style="color:#000000;">Downloads</strong></span>" tab contains files, apps, and scripts that are available for you to download and install. You can search for software by title, vendor, or label. Please only download and install software that you require.</p>
<p>
</p>
The "<strong><span style="color:#000000;">Knowledge Base</strong></span>" tab hosts articles on interesting topics, typical end-user issues, and other company information. Please check the Knowledge Base for a relevant article <em><strong>before </strong></em>submitting a ticket.</p>
<p>
</p>
The "<strong><span style="color:#000000;">Helpdesk</strong></span>" tab is where you can submit tickets, or requests, as well as update previously-created tickets.</p>
<p>
</h>
<br>
You must login in to the Portal to access these features, using the same credentials that you use to login to your PC. If you have problems logging into the site, or can't find software that you require please contact the <a href="mailto:ron_colson@dell.com?subject=User%20Portal%20Issue"><u><strong><span style="color:#000000;">IT Staff.</u></a></strong></span></p>
<hr />
<h3 align="center"style= ;"> <b><span style="color:#F5F5F5;">If you are experiencing an IT-related issue, please <a href="http://k1000.tallymac.local/userui/ticket_list.php?__SPRESTORE"><u></b><span style="color:#000000;">submit a ticket.</u></a></span></p>
<hr />
</body>
</html>

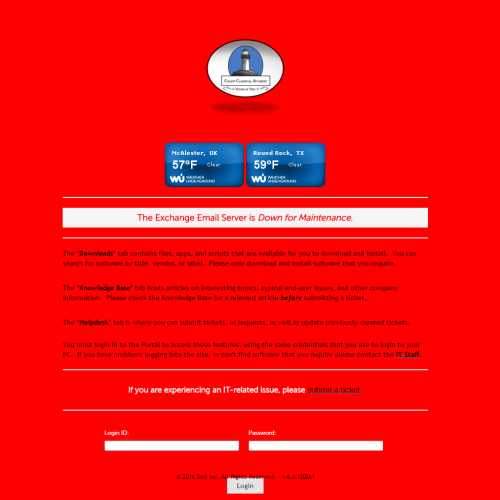
And this:
<html>
<body style="color: black; background-color: rgb(255, 0, 0);"
alink="#000099" link="#b20838" vlink="#990099">
<p>
<!-- start weather widget code -->
<A ID="top"> </a>
<h2 align="center">
<!--Weather for McAlester-->
<a href="http://www.wunderground.com/cgi-bin/findweather/getForecast?query=74501&bannertypeclick=wu_blueglass" target="_blank"><img src="http://weathersticker.wunderground.com/cgi-bin/banner/ban/wxBanner?bannertype=wu_blueglass&airportcode=KNUQ&ForcedCity=McAlester&ForcedState=OK" alt="Click for McAlester, Oklahoma Forecast" height="90" width="160" /></a>
<!--Weather for Round Rock-->
<a href="http://www.wunderground.com/cgi-bin/findweather/getForecast?query=zmw:78664.1.99999&bannertypeclick=wu_blueglass" target="_blank"><img src="http://weathersticker.wunderground.com/cgi-bin/banner/ban/wxBanner?bannertype=wu_blueglass&airportcode=KEDC&ForcedCity=Round Rock&ForcedState=TX" alt="Click for Round Rock, Texas Forecast" height="90" width="160" /></a>
</h>
</p>
<p>
<hr />
<h2 align="center"style= "background-color: #F5F5F5 ;color: #0085C3 ;"> <b><span style="color:#ff0000;">The Exchange Email Server is <em><strong>Down for Maintenance.</em></strong></b></span></p></h>
</p>
<h5>
<hr>
The "<strong><span style="color:#000000;">Downloads</strong></span>" tab contains files, apps, and scripts that are available for you to download and install. You can search for software by title, vendor, or label. Please only download and install software that you require.</p>
<p>
</p>
The "<strong><span style="color:#000000;">Knowledge Base</strong></span>" tab hosts articles on interesting topics, typical end-user issues, and other company information. Please check the Knowledge Base for a relevant article <em><strong>before </strong></em>submitting a ticket.</p>
<p>
</p>
The "<strong><span style="color:#000000;">Helpdesk</strong></span>" tab is where you can submit tickets, or requests, as well as update previously-created tickets.</p>
<p>
</h>
<br>
You must login in to the Portal to access these features, using the same credentials that you use to login to your PC. If you have problems logging into the site, or can't find software that you require please contact the <a href="mailto:ron_colson@dell.com?subject=User%20Portal%20Issue"><u><strong><span style="color:#000000;">IT Staff.</u></a></strong></span></p>
<hr />
<h3 align="center"style= ;"> <b><span style="color:#F5F5F5;">If you are experiencing an IT-related issue, please <a href="http://k1000.tallymac.local/userui/ticket_list.php?__SPRESTORE"><u></b><span style="color:#000000;">submit a ticket.</u></a></span></p>
<hr />
</body>
</html>

As you can see, the color change is much more of an attention-grabber. So, not only could you change the regular background color to something more like your other user-facing websites, but you could use the color changing in this sort of way instead: green is good, red means something is wrong, etc. You should also notice the live weather widgets I added and customized to whichever locations I wanted them to display weather information for.
Much more can be done with this page: embedded videos, twitter feeds, etc. The list is endless. One of my favorite examples to suggest is that you create a video teaching your users how to login and use the User Console - searching for KB Articles, installing Downloads, creating Tickets, and so on - and post it to the login page!
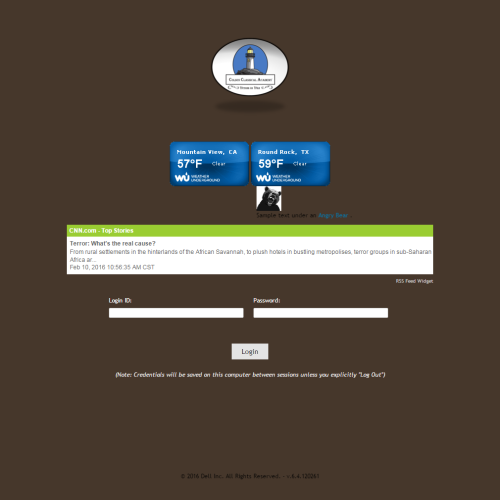
Here's an example with weather widgets, twitter feed, and an angry bear that scrolls across the page from side-to-side! The background color is taupe, in case you were wondering.

There's even a pop-up message to really grab their attention:

p.s. You don't need to be a web wizard to do any of this. I actually know very little HTML code.

Glad you found it useful! I'd be interested in hearing what you and others do with your login pages.
p.s. Don't forget about that rating thingy at the top of the page, if a post is useful. :) - ronco 8 years ago
thats amazing! One question, how can I change the dell kace logo? I've tested with your code, everything changed - except the dell logo.
Thanks for this blog! - svmay 7 years ago
In the K1000 webui: Settings > General Settings, scroll down to Logo Overrides section. We have a KB article that details the picture sizes that will work, etc.
What are the specifications for logo overrides on the K1000 Settings/General tab? (111715)
https://support.software.dell.com/k1000-systems-management-appliance/kb/111715 - ronco 7 years ago
The User Console part is what you were asking about. If you're not seeing your company logo in when accessing the login page within your browser, I suggest that you might need to clear cache, etc. in your browser, and try again. - ronco 7 years ago
Both logos are the same (and set/changed in the same place). The logo ON the login page AND the logo in the top-left-hand corner, once you login to the User Console. If you are seeing yours once you login, but ours before you login there's something going on with your browser/computer. - ronco 7 years ago
I think you don't understand me. I have set all logos that I can set to my company logo. Nevertheless, on the login screen I have the dell kace logo. And I would change that - svmay 7 years ago
Yes, I understand. What I am saying is that whatever logo you set under User Console (in General Settings) should be seen both on the User Console login page AND in the top-left-hand corner of the User Console once you login. In the latest version, this setting also replaces the Dell KACE logo on the admin console login page. - ronco 7 years ago
That's what I was saying about browser caching. Try a different computer (that you've never accessed the User Console in). You can also try deleting your browser cache, history, etc. on your computer. - ronco 7 years ago
ok - Thanks for your help! I report here after I've tried this. - svmay 7 years ago
I've deleting my browser chache, history, etc. - without success..
I've try a different pc - without success..
The 'Dell Kace' logo at the login page and the company logo after login.. - svmay 7 years ago
Ok, you'll need to contact KACE Support then. - ronco 7 years ago
Anyway, the dell support had fixed it for me. Now it works fine! :) - svmay 7 years ago
Absolutely! You can see how I enlarged my text in the banner that denotes "The Exchange Email Server is Down for Maintenance". - ronco 7 years ago